React: The QWERTY Keyboard of Web Development
March 31, 2023
Qwerty keyboards are the most popular keyboard layout in the world. It's the default layout for most operating systems and not only on computers but also on mobile devices. It became popular almost a hundred and fifty years ago, so it wasn't made with our modern devices in mind.
Some say the distribution of the keys was made so that most common keys where separated, so that the typewriter’s hammers wouldn’t get stuck… the thing is that that’s not a problem anymore. The layout is also not the most efficient and it’s not the most ergonomic either.

Schools teach it because big manufacturers produce them and they are cheaper than other layouts. It is the most popular layout because it is the default layout and it is the default layout because it is the most popular layout. It’s a vicious cycle.
React == Qwerty
I think that you know where I’m going with this. Yeah, React is pretty much the same… well, it wasn’t made centuries ago and it has changed a lot since its creation, but the problems it solved are not the same as the ones we have today.
React is, in our opinion, the premier way to build big, fast Web apps with JavaScript. It has scaled very well for us at Facebook and Instagram. — React old documentation
Not all of us are doing complex web apps at the level of Facebook and Instagram, neither we have the popularity or engagement to make our users wait for loading times as long as those apps do. Similarly to not using mechanical typewriters anymore, we are no longer suffering from JavaScript’s bad API (pre-ES6) because IE is no longer supported and you might not need jQuery anymore. Nowadays we have other frameworks that are more efficient and ergonomic or have what we call better DX.
Schools, bootcamps and tech influencers teach React, because everyone is hiring React developers. Everyone is looking for React developers because it is cheaper to hire them because they are more common. Every problem is being solved using React because that’s how everyone is being taught. It’s a vicious cycle.
Learning other layout is difficult but worth it
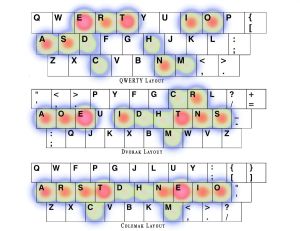
What are alternatives for Qwerty? Well, there are a lot of them, but the most popular ones are Dvorak and Colemak. Both are ergonomic, less finger traveling happens. Colemak is easier to learn if you come from Qwerty because it’s just a slight modification of it. Dvorak is harder to learn because it’s a completely different layout, but if you don’t know any other layout, it’s supposedly faster to learn than the others.
People that are heavy typers have switched to Dvorak and Colemak with great results and helping them prevent Carpal Tunnel Syndrome which is a very common problem among programmers.

React alternatives
You might be aware of some alternatives to React, but I’ll list some of the most popular ones:
Each of these have their varying degrees of learning curve, popularity, use cases, and ergonomics. Preact, Qwik and Solid would be like Colemak, they’re easier to learn if you already know React.

Vue and Svelte are more like Dvorak, they’re easier for people that know nothing about Front-end frameworks.
Angular… I don’t know, it probably is this mechanical orthogonal split keyboard that will help you type faster but it will take you a lot of time to master.

They all might also prevent Carpal Tunnel Syndrome because you’ll be writing less code (in most cases), but they can also help you standardize your code and make it easier to maintain for you and your team. There’s also usually less overhead and less boilerplate code. When you see different projects using these frameworks, you’ll be able to understand them faster because they all have a similar structure, while regularly every React project is a different world.
This isn’t by any means an in-depth analysis of these frameworks, for that I would need a separate post (or many). This is more an opinion and a high-level overview of what I think about them.
Not all is bad
Qwerty gets the job done. Since we are all used to it, you can get to any computer and you’ll be able to accomplish your tasks. I even still use Qwerty on my phone because other layouts that are more ergonomical when using multiple fingers, they just suck while trying to type with sausage fingers in a tiny screen, in those cases the separation of common letters is great.
React gets the job done too. There are cases where it might be the best option, maybe because the time is short and the team is already familiar with it, or you are actually building the next Facebook. Also they are constantly adapting, although in a slower pace, to their users’ needs.
At the end of the day, it’s your (or your team’s) choice. You can keep using what is familiar to you or broaden your horizons and have a more informed decision the next time you face a new challenge.
